Failed to Execute 'readastext' on 'filereader': the Object Is Already Busy Reading Blobs
How to Read Files via JavaScript in the Browser — Reading Files with Client-Side JavaScript
Role ii: How to read files via client-side JavaScript.
Role ane of the reading files via JavaScript series showed y'all how to get files from a user to read. T h is commodity will continue the serial and bear witness yous how to read files via customer-side JavaScript. This commodity will begin by showing y'all how to get information about a file via the File blazon. From there, the focus volition shift to reading the contents of a file. This starts with deciding which of the two interfaces to use for reading files: FileReader or FileReaderSync. Finally, this article will build on this decision and show y'all how to read a file'south contents. Let'south brainstorm.
Getting File Details with the File Type
Office 1 introduced the files holding, but information technology wasn't explained at that fourth dimension. You may have guessed that this property represents the files chosen by a user. These files are surfaced as a list of File objects. Each object includes two kinds of information: 1) the metadata nearly the file and 2) a handle to the file'south contents. This article will show you how to utilize that handle later. For now, the following table shows you what metadata is available in the File blazon.

Tabular array ii.1 shows the properties that a File object surfaces. This table is useful for reference. Another useful way to encounter these properties though, is via lawmaking. A lawmaking sample using these properties in action is shown hither:

Sample 2.ane remixes the code from part one and shows how to use the File object's properties. Line x creates a message using the file's metadata. This bulletin is printed to the console on line 11. If you were to select receipt-01.png from the included source repository, you'd see something like the following printed:
File 'receipt-01.png' is a image/png with 4024 bytes and was last modified on 1637857591663 The result above shows the properties of a File object in utilise. It gets the job washed. However, it's not very pretty. You lot can probably imagine the result could be improved past:
- Formatting the size of the file. A culture-specific format would exist dainty. It would be even ameliorate to use a contextual formatting similar iv KB.
- Formatting the last modified value as a localized date/time.
These enhancements are across the scope of this article. However, this section did testify you the metadata you tin can go from a file. Mayhap even more valuable are the contents of the file itself. That chat starts with the FileReader and FileReaderSync interfaces.
Comparing FileReader and FileReaderSync
JavaScript has ii interfaces for reading files: FileReader and FileReaderSync. The FileReader interface lets you read files asynchronously. While the FileReaderSync interface lets you lot read files synchronously. This article volition utilise the FileReader interface. The two reasons for this decision are based on a) where you're reading a file and b) the available APIs.
Identifying Where The File Will be Read
Part 1 of this series showed how to choose files via a) an input element and b) drag-and-drop. Notably, these two scenarios occurred on the master thread.
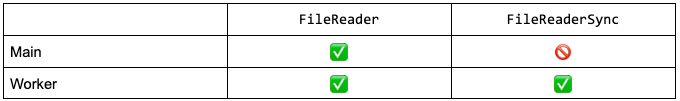
JavaScript has two cadre types of threads: chief and worker. The main thread is a single thread that, past default, runs all JavaScript. This means that long-running, synchronous code tin can block the UI. Long-running processes tin ensure the UI is responsive by executing lawmaking on a worker thread. The details of threading are beyond the scope of this commodity. For this commodity though, information technology's relevant to empathise that files can be read from either thread. The following tabular array shows the interfaces available for each thread.

Tabular array 2.2 shows the interfaces that tin exist used to read files based on the thread that's in use. The FileReader interface tin can exist used in either type of thread. However, the FileReaderSync interface tin simply be used in a worker thread. This is 1 reason why this article volition use the FileReader interface. The other reason comes from the bachelor APIs.
Recognizing the Available APIs
The FileReader and FileReaderSync interfaces surface similar methods. Near methods are implemented in both interfaces. The post-obit table shows the methods implemented, and available, for each interface.

Ii of import details emerge from table 2.3. Commencement, the readAsBinaryString method has been deprecated from the FileReaderSync interface. Second, the abort method is not available on the FileReaderSync interface. Based on the details in this table, the FileReader interface gives us more flexibility. The data in table 2.two reinforces this idea. That's why the FileReader interface is used to read files in this article.
Reading Files with the FileReader API
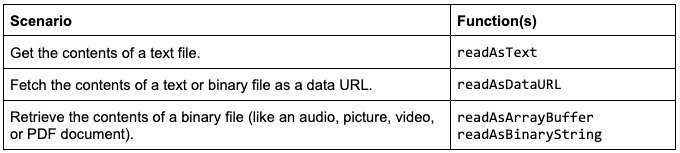
The FileReader interface lets you read files that accost 3 specific scenarios. Those scenarios, and the corresponding function(s), are shown in the table below.

Tabular array 2.iv shows iii situations that can be addressed via the FileReader API. This section volition comprehend each of these situations. Nonetheless, before nosotros brainstorm, I need to preface this section with two caveats.
First, when getting the contents of a binary file, there are 2 options: readAsArrayBuffer and readAsBinaryString. As shown in table 2.3, readAsBinaryString is deprecated. It's a best exercise to write robust, reusable lawmaking when y'all can. For that reason, readAsBinaryString will not exist discussed in this section.
2d, an outcome named "onload" will exist shown. This event volition exist discussed in particular in the next commodity in this series. For that reason, I recommend post-obit me to know when that commodity is published. For now, a parameter named "due east" will exist used in that event to get the contents of a file from the nested target.consequence property. That may sound confusing at this point. However, I believe it volition be clearer as you see the samples in the following scenarios.
Getting Text File Content
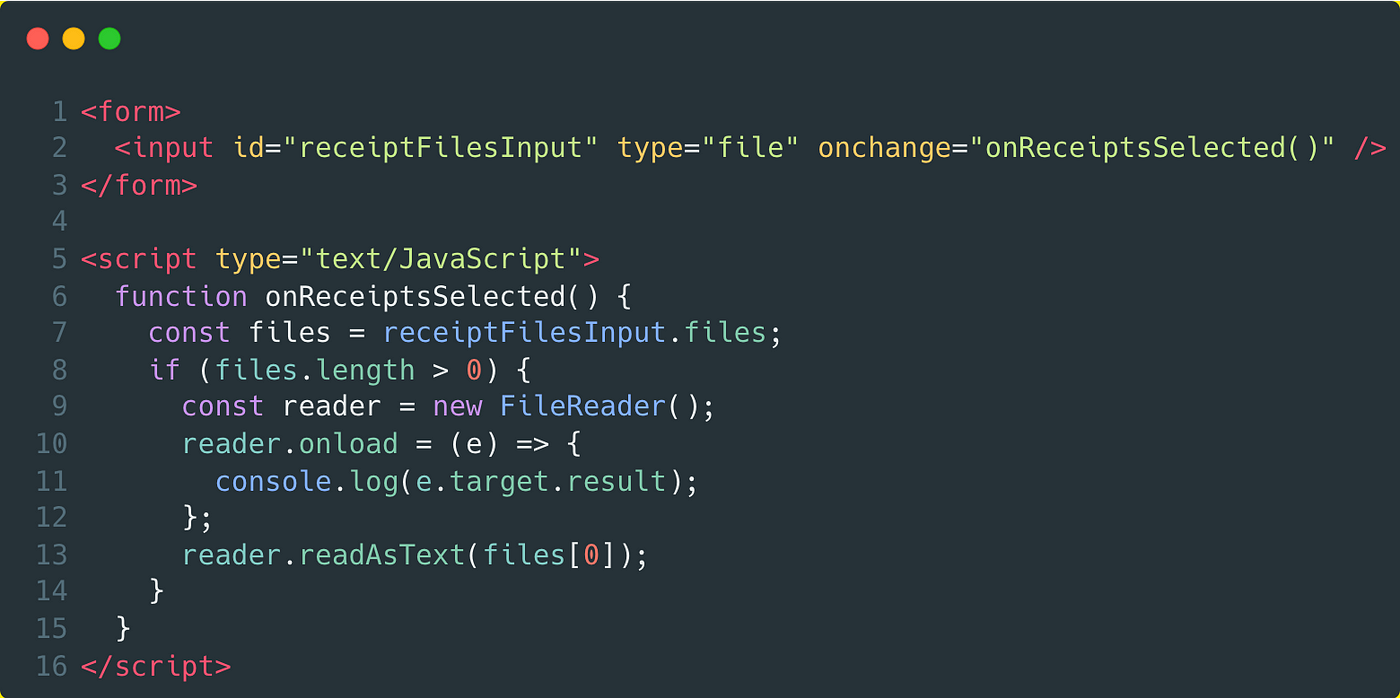
The readAsText part lets you read the contents of a File every bit text. You lot can read the contents of a file as piece of cake as this:

Line 12 in sample 2.2 shows the readAsText function in use. You can experiment with the readAsText office's behavior using this article's source repository. I recommend choosing the utf-8.txt file from the files directory. If you choose a binary file, like a motion picture or video, you'll come across its binary contents, which isn't very helpful. If you cull a text file, similar utf-8.txt, you'll probable see the contents of the File printed to the panel window. I say likely considering it depends on how the file'southward contents are encoded.
The readAsText part uses UTF-8 encoding past default to read a file'due south contents. Notwithstanding, this function lets you pass an encoding as the second parameter. This case-insensitive value specifies the encoding to apply when reading file content. To demonstrate, the following instance reads a file using ISO-8859–2 encoding.

Line 12 in sample 2.3 looks almost identical to sample 2.2. The departure is the addition of the 2d parameter. At present if you open the utf-8.txt file, you lot'll run across something that may look odd in the panel window. This is considering the 'ISO-8859–2' encoding was specified in the readAsText function. While 'ISO-8859–2' was used, any of the keys constitute here are candidates. You lot'll need to verify the encoding you choose every bit the list is non guaranteed. All the same, if yous apply an unrecognized encoding, you won't crusade an mistake. Instead, the readAsText function will just fallback to using UTF-8.
You may want to know if there's a way to detect what encoding is used. Unfortunately, there is not. In all likelihood, UTF-viii will work. It'south the nearly unremarkably used encoding on the web. In fact, as of 2021, nearly 98% of all websites used UTF-viii character encodings. Thus reading a file with a different encoding is somewhat uncommon. Reading a file to apply in a URL, that's a more mutual scenario though.
Fetching File Content For a Information URL
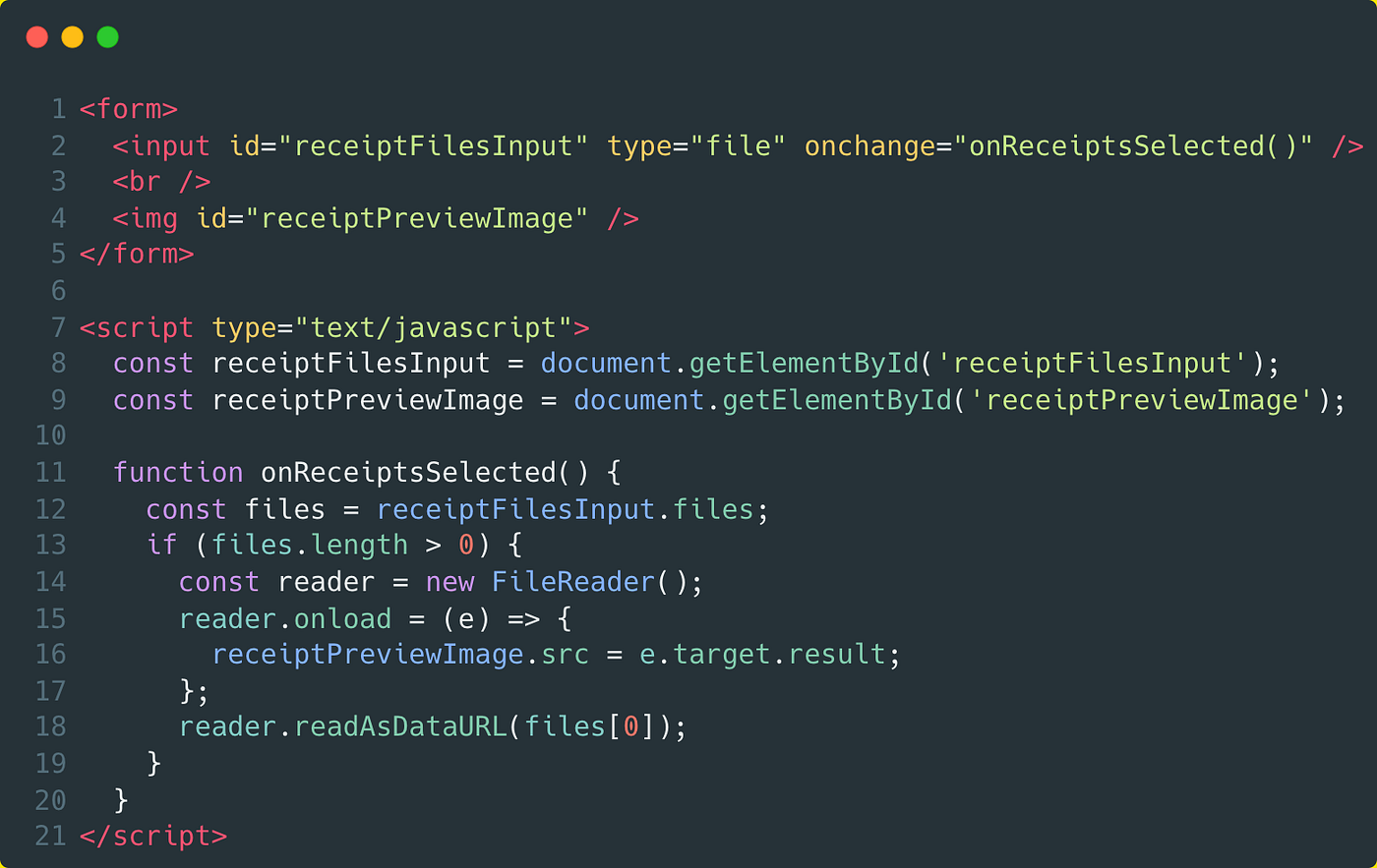
The readAsDataURL function lets you read File contents every bit a base64 encoded string. This is useful if yous need to immediately evidence media in a web folio. For example, you may desire to show a picture or video after a user has chosen it. The readAsDataURL will give yous a result that can be used for the src property of an img or source element. The following sample shows readAsDataURL setting an img src.

Sample 2.4 shows the readAsDataURL in use. Notably, line 16 sets the result of the request to the src property of the img element. This result volition be a Base64 encoded cord representing the file's contents. That's information technology. There are no other special details to know about the readAsDataURL part. It simply straight addresses a scenario the readAsText and readAsArrayBuffer functions tin can't. The readAsArrayBuffer office addresses another scenario though.
Retrieving Binary File Content
The readAsArrayBuffer function lets you read file contents into an ArrayBuffer. An ArrayBuffer stores the raw file binary data in a fixed-length array. This is useful for dealing with binary files similar PDF documents. In fact, the following sample assumes y'all'll choose receipt-04.pdf from the files directory in this article's source repository.

Sample 2.5 prints a file's contents to the panel window as an ArrayBuffer. This ArrayBuffer gives you control over the file'southward data. Doing something like that goes deeper in a direction that is outside of the scope of this article or series. Withal, I wanted you to be aware that the readAsArrayBuffer function exists just like the readAsDataURL and readAsText functions. I also want you to be aware of how to employ a FileReader when reading multiple files.
Reading Multiple Files
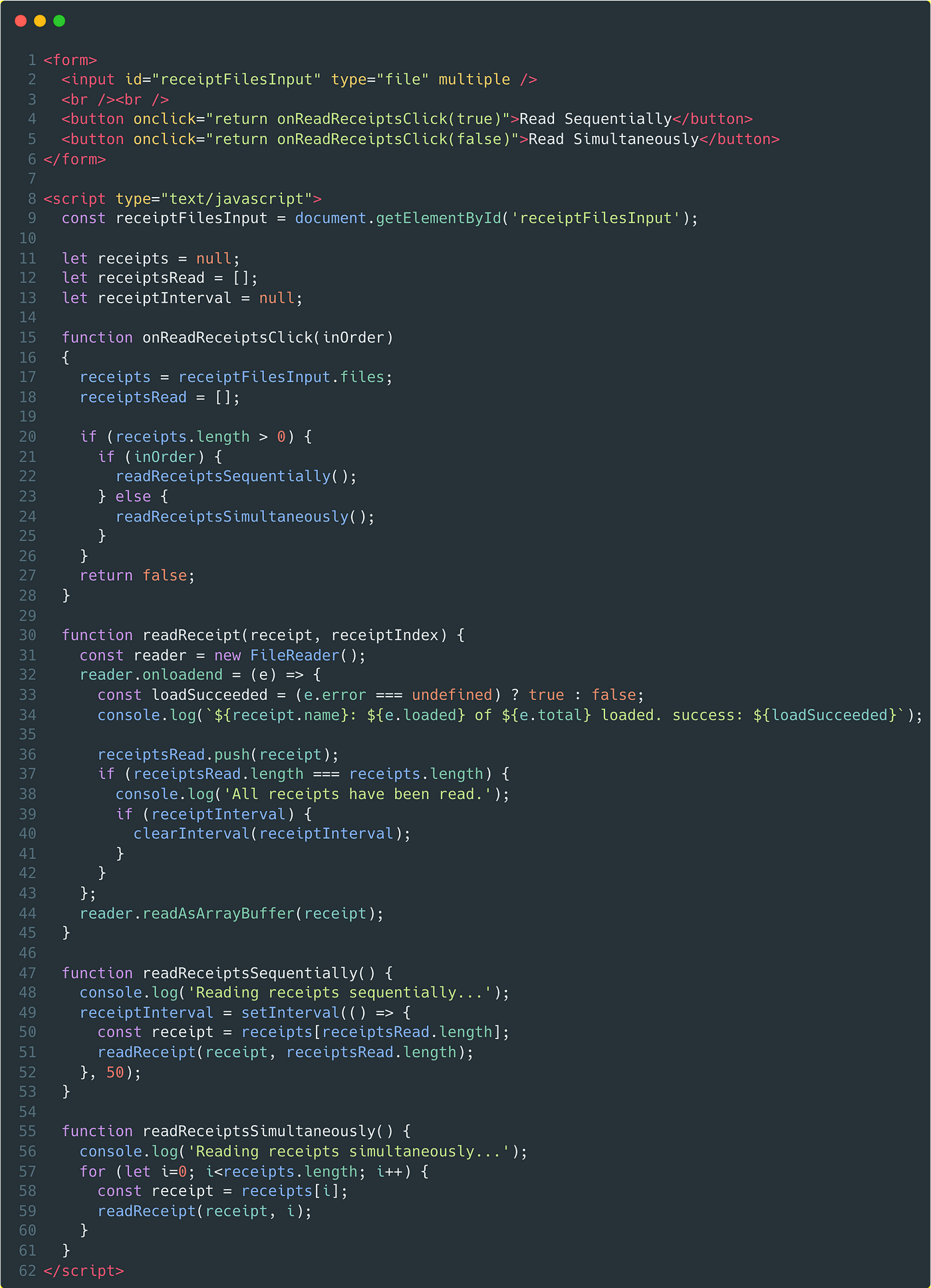
Office 1 showed how multiple files can be chosen. In this article, the code samples always used the starting time file. Notwithstanding, it'due south reasonable to call back someone may desire to cull multiple receipts at one time in the Expenses app. Once selected, these receipts would need to be read. You may want to know how to read multiple files. In this department, I'll testify you how to read files sequentially (i.e. in order), or simultaneously. Both approaches are shown in the following code sample.

Sample ii.half-dozen shows you how to read files sequentially and simultaneously. If you're familiar with JavaScript, the merely "new" part here is the use of the loadend event. That upshot will be covered in the next function of this series. For now though, I desire to indicate out that whether files are read sequentially or simultaneously, a unique FileReader for each File is created. This is of import because if you endeavour to read two files with the same FileReader, you may run into one of the following errors:
Uncaught DOMException: Failed to execute 'readAsText' on 'FileReader': The object is already decorated reading Blobs.
Uncaught DOMException: Failed to execute 'readAsDataURL' on 'FileReader': The object is already busy reading Blobs.
Uncaught DOMException: Failed to execute 'readAsArrayBuffer' on 'FileReader': The object is already busy reading Blobs.
1 of the in a higher place errors can happen if a FileReader is actively reading i File and a read performance on a File is started earlier the FileReader is done reading the initial File. Basically, if a race condition happens. Technically, you tin read multiple files with a single, shared FileReader. This can exist useful if reducing the memory footprint is critical. I've created a sample here if you're curious. For the vast majority of scenarios though, creating one FileReader for each File object is recommended. It's recommended because your code will exist easier to maintain.
In this article, you saw how to read files with client-side JavaScript. If this commodity was helpful, please clap (👏,) below. This volition let me, and others, know you establish it worth your time. This was the second article of a series. For that reason, delight follow me at present and so you lot know when the next commodity is published. The next article will show yous how to handle progress updates for larger files and read errors. Thanks for reading.
More content at plainenglish.io . Sign up for our free weekly newsletter . Get sectional admission to writing opportunities and advice in our community Discord .
Source: https://javascript.plainenglish.io/reading-files-via-javascript-in-the-browser-part-2-reading-files-with-client-side-javascript-98a359392e8e
0 Response to "Failed to Execute 'readastext' on 'filereader': the Object Is Already Busy Reading Blobs"
Postar um comentário